3
Rozestupy
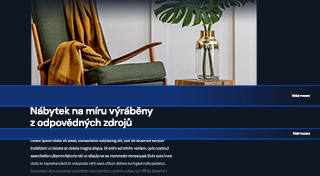
Proč je v dizajnu webových stránek důležitý “prázdný prostor”? Podívejte se, jak pomocí vhodného rozložení prvků své webové stránky zpřehledníte
3
Proč je v dizajnu webových stránek důležitý “prázdný prostor”? Podívejte se, jak pomocí vhodného rozložení prvků své webové stránky zpřehledníte

Místo, které na webové stránce ostáva nezaplněné, se v oboru dizajnu nazýva “prázdny prostor” (tzv. “white-space”). Zahrnuje části stránek bez jakéhokoliv obsahu, rovněž jako prostor mezi prvkami a kolem nich. Prázdny prostor se sice může jevit jako mrhání svým vizuálním pozemkem, no přesto plní několik důležitých funkcí:
buduje vizuální strukturu, hierarchii a harmonii,
zvýrazňuje důležité prvky,
objasňuje vztahy mezi prvkami, zeskupuje a odděluje je,
zlepšuje přehlednost a čitelnost,
navozuje dojem elegance a profesionality.
Prázdný prostor můžete přidávat kolem libovolného prvku nastavením vnitřních a vnějších okrajů v záložce Poloha a rozložení ovládacího panelu.
Vyzkoušet
Prázdne místo v okolí obsahu ulehčuje
pozorovateli se na daný obsah soustředit.
Čím věčší okraje prvku nastavíte, tím dříve si ho návštevníci vašich stránek všimnou.
TIP
Tomu, co chcete aby poutalo pozornost, přidejte věčší vnější okraje.
Když se na webové stránky dívame, jen zřídka je vidíme jako souhrn osamocených objektů. Vnímame je jako vzájmeně propojenou kompozici (v psychologii se tomu říka gestaltismus). Prvky, které jsou blízko u sebe, působí jako jeden celek. Obsah stránek pak můžete vizuálně členit rozmístněním jeho částí v různych vzdálenostech od sebe.
Obsah webových stránek je členěn do skupin. Skupinou může být například sekce ceník, která může mýt podskupiny kategorie, a ty být dále rozčleněny na položky. Vizuálně tohle členení vyjádrite pomocí svislých mezer:
Nejvěčší mezery použijete pro nejvyšší úroveň zeskupení, tj. mezi sekcemi (napr. mezi ceníkem a fotogalerii)
Střední mezeru použijte mezii podskupinami (mezi kategoriami ceníku)
Malou mezeru použijte mezii prvkami podskupin (mezi položkami dané kategorie ceníku)
Aby jsme zachovali vizuální oddelení dvou skupin (1. úroveň členení), musíme při oddělování podskupin (2. úroveň) použít menší mezery. Kdyby jsme použili mezery rovnaké, podskupina by se mohla jevit jako skupina (členení 1. úrovně, nikoliv 2.).
TIP
Čím jemněji členíte svůj obsah, tým menší mezery používejte.
Lidé přirozene vyhledávají opakující se vzory. Jestli používáte např. mezi nadpisem a textem určitou vzdálenost na jednom místě, používejte jí takovou všude. Opakováním rovnakého rozložení vytvoříte ve svých stránkách vizuální rytmus a harmonii. Vaše webové stránky pak budou přehledné a návštevníci se v nich lehce zorientují.
Mezi sekcemi používejte rovnaké rozestupy
Rovnocenně postaveným prvkům (např. třem sloupcům vedle sebe) nastavte rovnaké okraje
Mezi obrázkami ve fotogalerii používejte rovnaké rozestupy
Používejte rovnaké okraje pro tlačítka
TIP
V editačním prostředí saywebpage jsou všechny rozestupy a okraje nastaveny již za Vás — nemusíte si tak nad tím lámat hlavu.
Vaše webové stránky budou působit lépe, když budou mýt přehnané velké okraje prvků, jak kdyby je měli mýt moc malé.
TIP
Když chcete stránky zpřehlednit, přidejte kolem prvků prázdne místo.
Prázdne místo vytváří hierarchii, harmonii a rytmus
Věčšími rozestupmi a okrajmi prvků zpřehledníte své stránky
To, co má kolem sebe hodně prázdneho místa, poutá pozornost
To, co je blízko u sebe, se vizuálně jeví jako jeden celek
Jednotným použítím rozestupů prvků ulehčíte návštevníkum orientaci
Na 30 dní zdarma.
Nasledující lekce: Připravujeme...

Máte již svůj účet? Přihlaste se.
Na 30 dní zdarma.